Building a Collaborative Online Learning Platform for Design Thinking Courses
I helped a design institute to build a large-scale online learning platform for its Design Thinking courses. The platform comprises an immersive 3D world, a course module that supports eight types of components and various supplementary collaborative tools. It has engaged with over a thousand users in the first semester.

Background
HKDI is an influential design institutions in Hong Kong. It provides high-quality education to nurture design talents. Design Thinking is one of its fundamental courses. While Design Thinking requires hands-on practices, the school's existing online learning portal could not support this need. The school decided to establish a new online learning platform, which should be interactive and collaborative, to support the learning and teaching of the course.
Tasks
- System Design: Design a secured and performant system that supports concurrent connections from thousands of students.
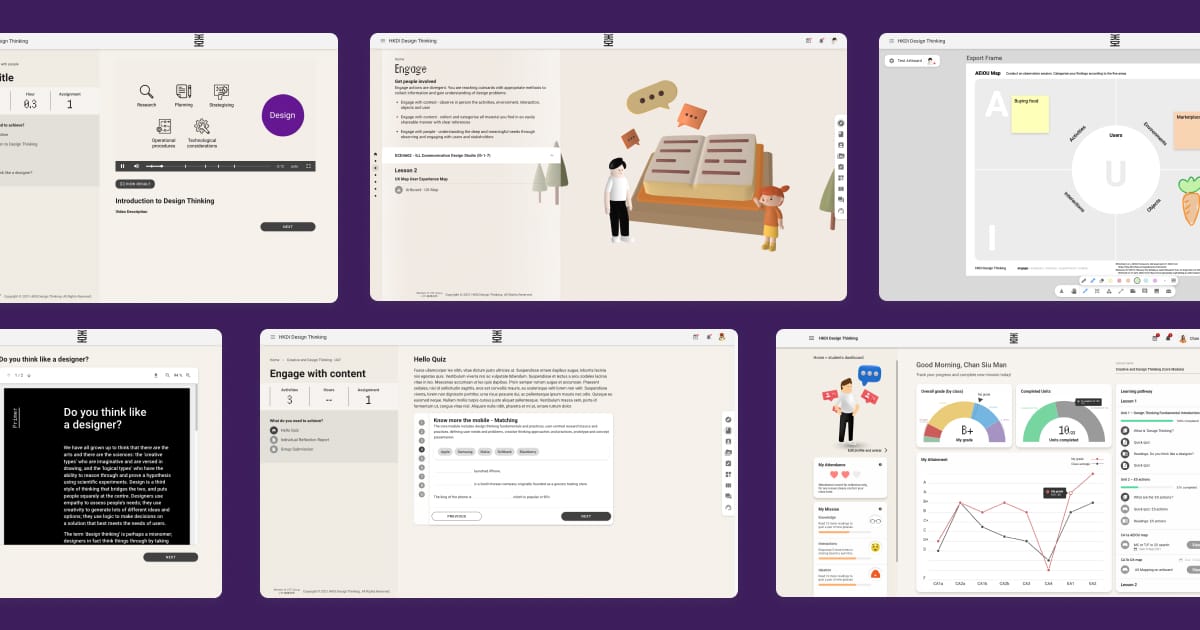
- Course Module: Develop a learning management portal that supports various types of components with auto-graded quizzes.
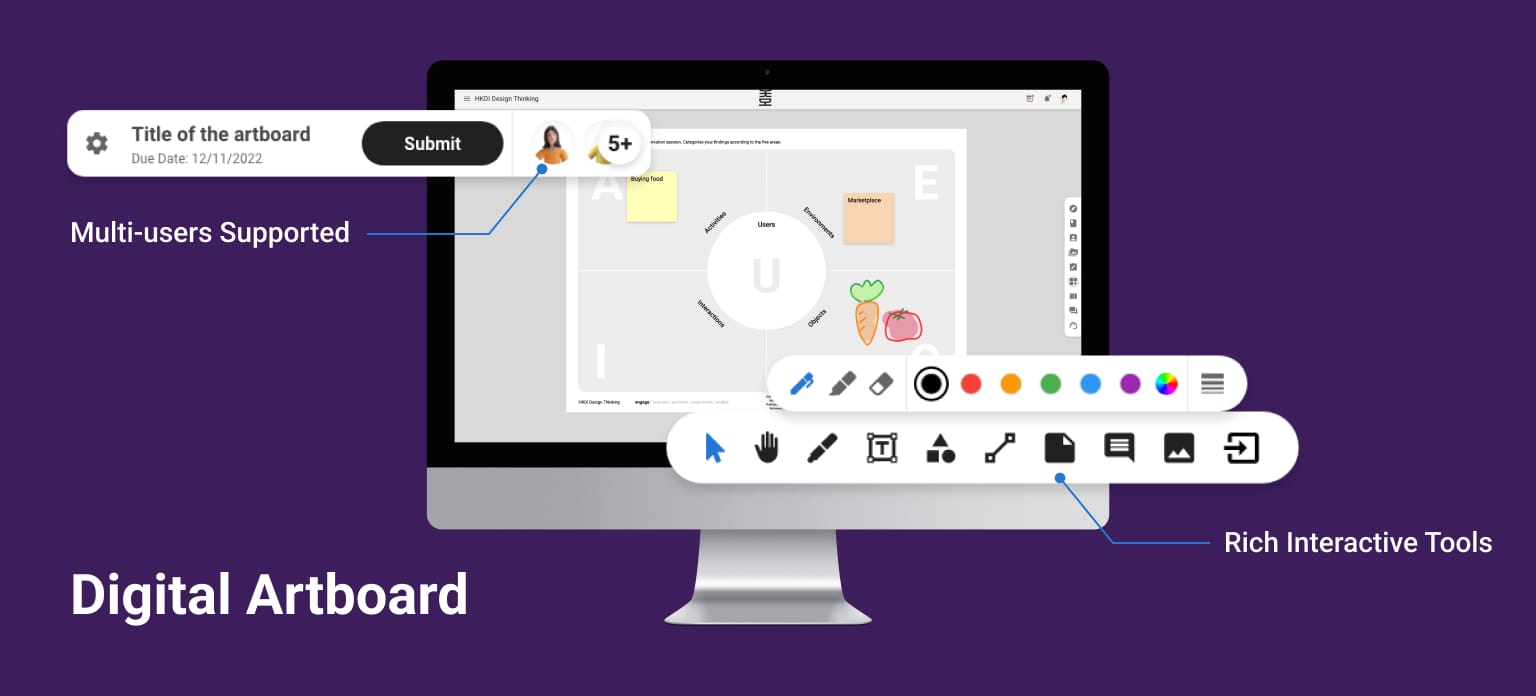
- Digital Artboard: Develop a collaborative Digital Artboard that supports multi-users with a low latency.
Challenges
This project was a very challenging one, because it comprised many highly interactive modules. I led a team of three to develop different features of the platform. Among the modules, I developed the Course and the Digital Artboard module, which are the essential features of the platform.
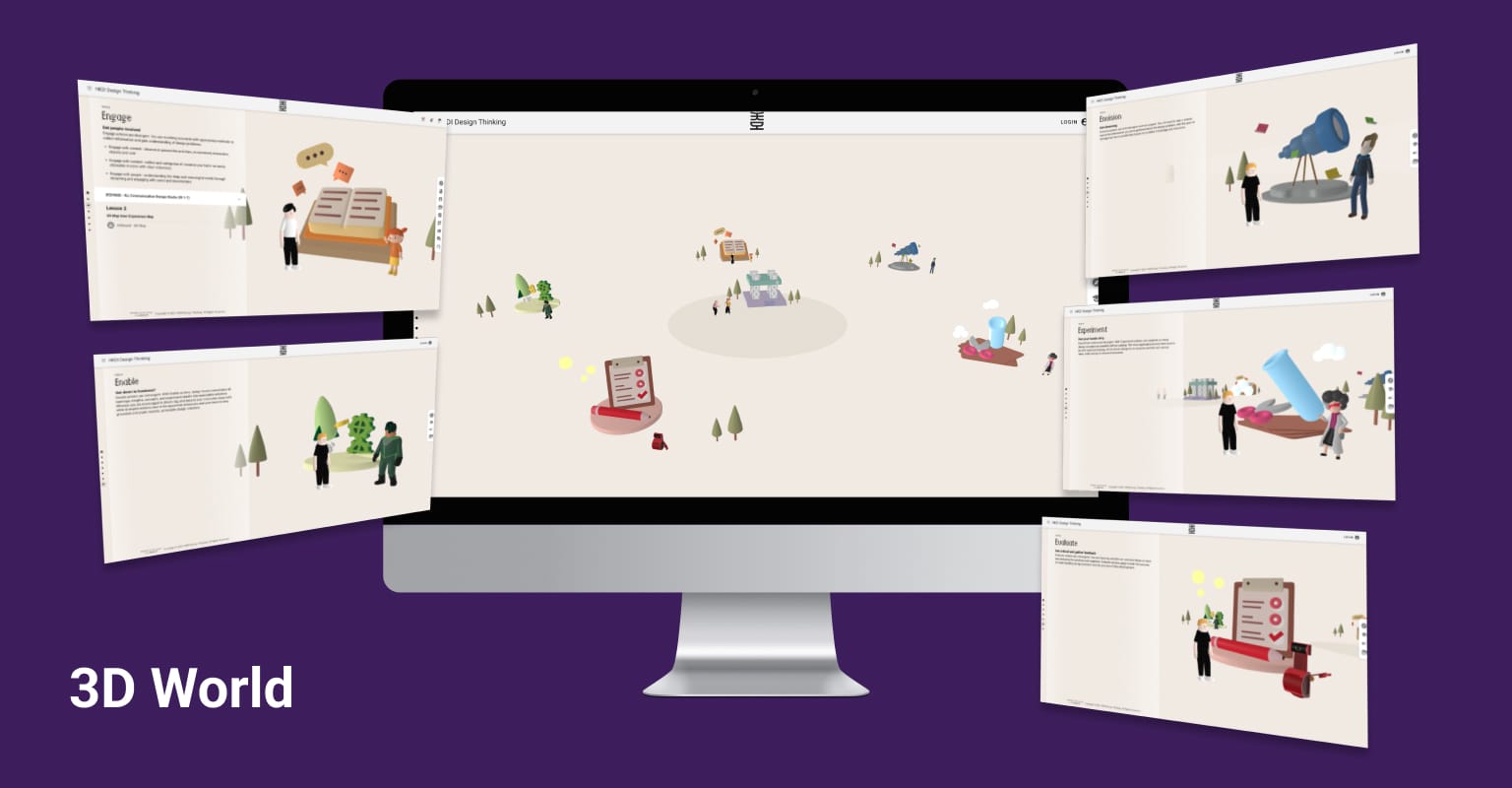
For the course module, the client would like to have 3D world as a landing page to attract students. As students usually used their own computers to visit the portal, it was a big challenge to build and optimize a 3D environment on web browsers to support computers with diverse hardware configurations.
The Digital Artboard is another major feature. With my experience of studying the Master's Degree in Interaction Design, I understood the importance of collaboration and communication to Design Thinking practices. It was challenging to build a low latency collaboration experience.
Solution

I built the web-based 3D World with Babylon.js, which is a powerful 3D graphics engine. The performance in the first version was not satisfying. I put efforts to uplift the performance by reducing the computation in each frame and optimizing the 3D models. After that, the 3D world could finally reach at least 40 frames per second in general.

For the collaborative Digital Artboard, I designed a data schema to represent objects on the artboard and a protocol to support real-time collaboration. I then developed the artboard with a canvas library Fabric.js and used Socket.IO to achieve low-latency communication across users.
Result
The platform has a friendly user experience and pleasant interface. It is much more attractive and easy-to-use than our existing online learning portal.
The team has received many positive comments from both students and teachers during the pilot run sessions. They were engaged by the design of the platform and agreed the application could help the learning and teaching.
In terms of the system performance, the platform was proven to be reliable for supporting visits by thousands of students with the microservice architecture and the SPA+API design.